Today in class we learned how to do double-sided printing through the fiery print-server. I made a lot of snapshots for you so you have references to refer to. Make sure things are set up like they are here. If you're afraid of running out of money, make sure you buy a new print card from the business office. I will not accept anything that's not fully printed by the end of class!
STEP 1: Make sure your book is laid out and complete. You will want to have a number of pages equal to any multiple of 4. ( Example: 4, 8, 12, 16.) Everyone's book will probably be around 12 pages. Remember that we are printing pages in multiples of 4 to compensate for the fact that we are printing 2 pages on each side, front and back, equating to 4 pages for every sheet of paper.
(as an added bonus, you're only charged the price of one sheet of printer paper.)
(as an added bonus, you're only charged the price of one sheet of printer paper.)
STEP 2:
Go to FILE ----> PRINT BOOKLET...
The following window will come up. Make sure the following settings are set.
You will want to keep blank pages selected, so any fill pages you have will print properly. Notice that in the image below, your pages must be set to fit properly on an 11x17 (Tabloid) Sheet of paper.
To do this, we must click PRINT SETTINGS....
Each of the important windows is shown here. When you start, notice "GENERAL" Is selected in blue on the right. You will want to make your settings like the one above. If you selected Print Blank Pages in the last window, it should automatically be selected here.
STEP 3:
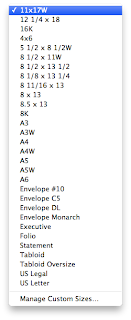
Click SETUP in the menu on the left. Here you will set your paper size. You will want to set it to either 11x17 or Tabloid (either one will give the same desired result.) Keep the scale set to 100%, as shown above, unless you've been otherwise directed by me due to your layout and portfolio design.
Make sure your page position is set to UPPER LEFT.
(this is just an example of the tabloid setting. Tabloid is just a fancy way of saying 11x17 inches.)

From there, click the "Printer" button at the bottom of the window. In Step 4, we set up the fiery printer and tell it to print double-sided.
STEP 4:
Below is the first window you see. Keep these settings set just like this.
The little bar under "from 1 to 1" can be clicked to show the other settings: Paper Handling and Fiery Features are the most important ones. Under paper handling. Make sure the following is checked, so your pages stack in the proper order.
Then under Fiery Features, make sure you select TRAY 2 under Paper Tray. This makes sure your double-sided page prints right-side-up on both sides. After you select Tray 2, make sure that you set the Duplex (fancy word for double-sided prints) setting to Right and Left Binding, so your work folds properly.
Scroll down, and make sure the settings below are set in the same window.
There you go! If you notice, under page setup, it will share the same paper size as you previously set. Just hit okay and print on every window and you're good to go! Check out the image of your preview above to make sure your work prints the right way. You may make a few mistakes printing, and that's okay. Just bring enough money to print properly.
REMEMBER I NEED 2 COPIES OF YOUR PORTFOLIO! MAKE TWO! AND BE READY TO TURN THEM IN BEFORE THE END OF CLASS! NO EXCEPTIONS!
============================================
PROJECT CHECKLIST
I will want you to turn in the following images to the server in class on Thursday.
These must be uploaded by 1:00 on Friday.
============================================
Have your blog and the server on the folder updated with EVERY PROJECT FROM THIS SEMESTER!
Projects: (7 through 12 are new items)
- Your Self Portrait (p1)
- Your artist research for the Gestalt Principles project.
- Version 1 of the Gestalt Principles Project (p2a)
- Version 2 of the Gestalt Principles Project (p2b)
- The 2-D layout design of your Papercraft Project, with instructions on building your papercraft. (p3a)
- Photos of the 3D finished product of your Papercraft Project (p3b)
- Version 1 of your movie poster (p4a)
- Version 2 of your movie poster (p4b)
- Your infographics project (p5)
- Your final photoshop project (p6)
- Your portfolio! We will export these out as a pdf in class on thursday. (p7)
- if you have it, your typography test, and any extra digital work you want to showcase, (p8)
- Any written notes from artist lectures this semester.
Documentation for the blog includes the following:
- An ARTIST STATEMENT about your work.
- What is your process when creating your assignment? What was your idea?
- What tools did you use to create it?
- What color scheme did you use when creating your project?
- How do you feel about the finished result? Would you change anything or make improvements if you were to recreate your work of art?
- PHOTOS of your created works.
- For extra points: Showcase your artwork at different stages! It helps better communicate your personal artistic process. Add sketches, notes of your work, and add any links to artists that inspired you.
In addition to these things, I will want you to turn in the following images to the server in class. In the FD170D folder, you will do the following:
- Create a folder with your name. If you already have one, great! If not, make one.
- I need a .PNG image of each project with the following naming convention:
- "lastname_firstname_pX" (where X is the project number of your assignment. Refer to the top for the project names in parentheses.)
- I need a folder with snapshots of your photos for you assignment.